[제이쿼리] wrap(), unwrap()을 사용하여 감싸고 있는 부모 태그를 제거 또는 추가
Last Modified : 2017-08-28 / Created : 2015-12-22제이쿼리를 사용하여 현재 요소의 부모요소를 없애거나 추가할 수 있습니다. 바로 unwrap(), wrap() 메소드입니다.
$(test).wrap('<div></div>');
$(test).unwrap();
위 내용은 간단한 사용방법으로 랩핑하기 위한 부모요소가 필요한 경우 wrap()의 매개변수로 등의 태그명을 선택하여 넣어주는 방법을 사용합니다. 매우 간단하죠. 만약 span 태그로 랩핑한다면 아래와 같을 것입니다.
$(test).wrap('<span></span>');
unwrap()은 특별한 매개변수가 필요하지 않습니다. 현재 요소에서 부모요소 태그를 자동으로 제거하여 줍니다.
참고로 해당 메소드는 제이쿼리 1.4 이후부터 사용 가능합니다. 매우 손쉽게 사용이 가능한 두 메소드의 사용 방법은 아래 예제를 참고하세요.
만약 위와 같이 스크립트를 실행할 경우 태그 요소는 아래처럼 변경되어 부모요소인 div가 사라지게 됩니다.
물론 다시 원래대로 부모태그 div를 추가하고 싶다면 아래와 같이 스크립트 사용이 가능합니다.
$(test).wrap('<div></div>');
$(test).unwrap();
위 내용은 간단한 사용방법으로 랩핑하기 위한 부모요소가 필요한 경우 wrap()의 매개변수로 등의 태그명을 선택하여 넣어주는 방법을 사용합니다. 매우 간단하죠. 만약 span 태그로 랩핑한다면 아래와 같을 것입니다.
$(test).wrap('<span></span>');
unwrap()은 특별한 매개변수가 필요하지 않습니다. 현재 요소에서 부모요소 태그를 자동으로 제거하여 줍니다.
참고로 해당 메소드는 제이쿼리 1.4 이후부터 사용 가능합니다. 매우 손쉽게 사용이 가능한 두 메소드의 사용 방법은 아래 예제를 참고하세요.
<body>
<div>
<p>test</p>
</div>
</body>
<script>
test = $('p');
test.unwrap();
</script>
<div>
<p>test</p>
</div>
</body>
<script>
test = $('p');
test.unwrap();
</script>
만약 위와 같이 스크립트를 실행할 경우 태그 요소는 아래처럼 변경되어 부모요소인 div가 사라지게 됩니다.
<body>
<p>test</p>
</body>
<p>test</p>
</body>
물론 다시 원래대로 부모태그 div를 추가하고 싶다면 아래와 같이 스크립트 사용이 가능합니다.
<script>
test = $('p');
test.wrap('<div></div>');
</script>
test = $('p');
test.wrap('<div></div>');
</script>
아래의 글도 찾고 계시지 않나요?
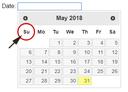
 jQuery UI datepicker 시작 요일순서 바꾸는 방법
jQuery UI datepicker 시작 요일순서 바꾸는 방법- AngularJS 내부의 jqLite 메소드 scope() 알아보기
- 제이쿼리 이벤트 click()의 반대되는 unclick()이 존재하나요?
- 제이쿼리를 사용한 animate() 예제 만들어 보기
- jQuery를 사용하여 long polling을 구현하는 방법은?
- jQLite, 작은 jQuery라고도 하는 이 안에 수행 가능한 것들은 무엇인가요?
 제이쿼리 플러그인 만들기 팁 및 정보
제이쿼리 플러그인 만들기 팁 및 정보 제이쿼리 data() 메소드 알아보기
제이쿼리 data() 메소드 알아보기 제이쿼리ui dialog 모달 사용방법
제이쿼리ui dialog 모달 사용방법 [CSS] Linebreak 줄바꿈 처리하기, word-wrap, word-break, white-space
[CSS] Linebreak 줄바꿈 처리하기, word-wrap, word-break, white-space